Visual Editing
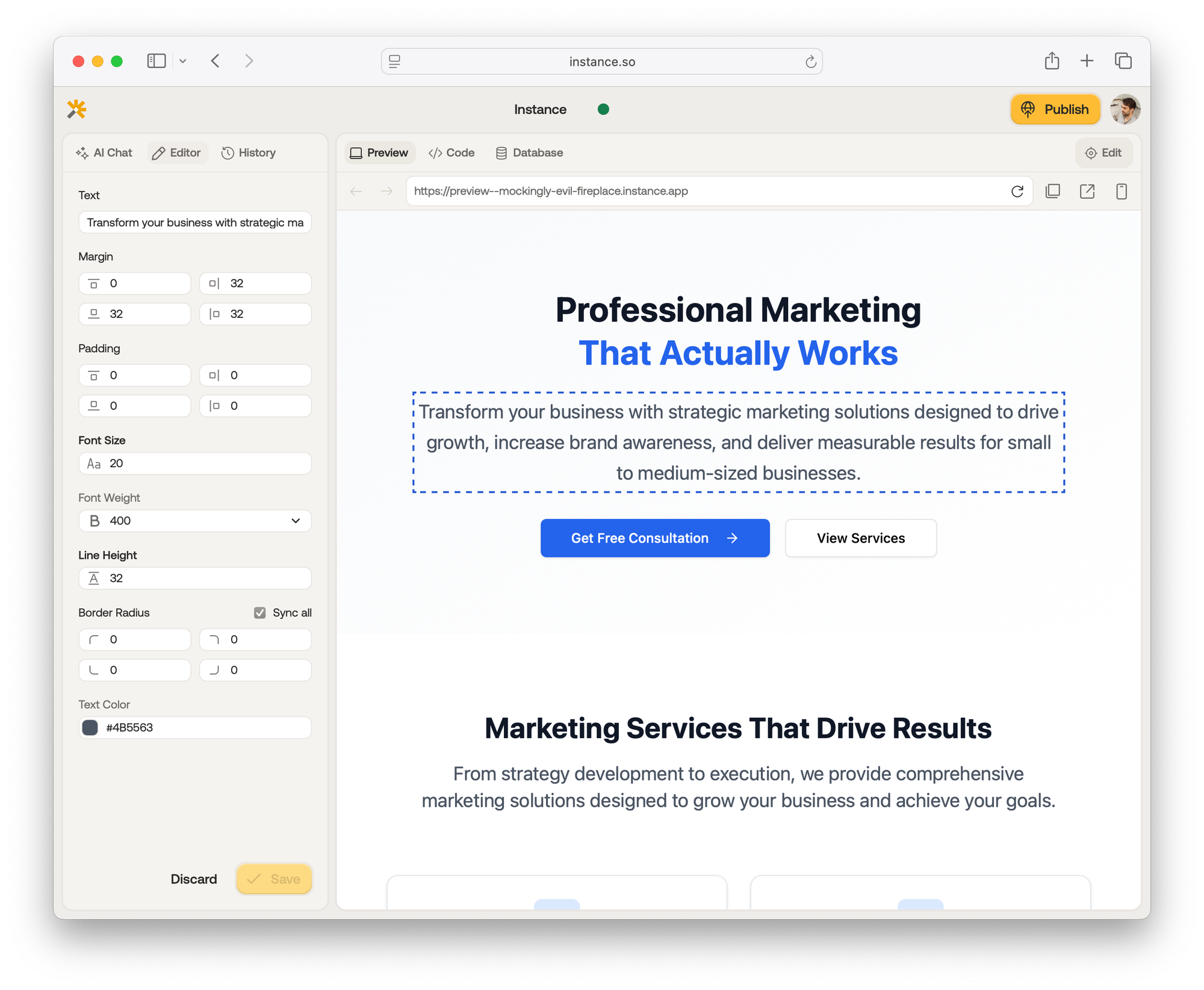
Using Instance's visual editor is a great way to get exactly what you want without waiting for a reply from the AI. Switch to the Editor tab to update your components' style instantly without using the chat — no messages needed.
The visual editing tool is only available on the browser-based Instance version, not on the mobile one. To start it, click the Select button, hover over the element you want to change, and select it by clicking on it.
Once you have selected an element, switch to the Editor tab to update your component's style or change its text.

Margin refers to the space between elements. Increasing the margin will create more space between the selected element and other elements on the page.
Padding is the space between the content of the element and its border. Increasing it will make the content (such as text) move further inward.
The font size, weight, line height, and text properties define how text appears inside the selected element.
Finally, the border radius determines how rounded the corners of an element will be.
Of course, all these properties can also be modified by asking Instance to make the changes for you.
Make any changes you want and click Save to preserve them. If you need to revert your modifications, use the Discard button.
Platform differences
Visual editing is currently only available through https://instance.so, not through the mobile apps.